
The Blue Dot: A User’s Guide
Role: Project Lead / Designer / Researcher
Media Design Practices Graduate Thesis Project
Lead Advisors: Elise Co & Tim Durfee
Adjunct Advisors: Umi Hsu & Richard Wheeler
CATEGORIES: design research, interaction, spatial experience, UX
KEYWORDS: location, mobile technology, technology literacy, GIS, Google Maps
After researching location-centric interactions for a year, I designed and built an interactive exhibit that slows down the moment when you pull out your phone, open Google Maps, and see your blue dot.
How has Google Maps designed how its users experience the world?
PROJECT OVERVIEW
The Blue Dot: A User’s Guide is the culmination of a year-long design research investigation into how the technologies that make location-centric interactions possible shape how people are able to use the world around them. Although this research started with an interest in GPS and location services in general, it narrowed to focus on the “world within a world” Google Maps has created with its seemingly ubiquitous mobile interface.

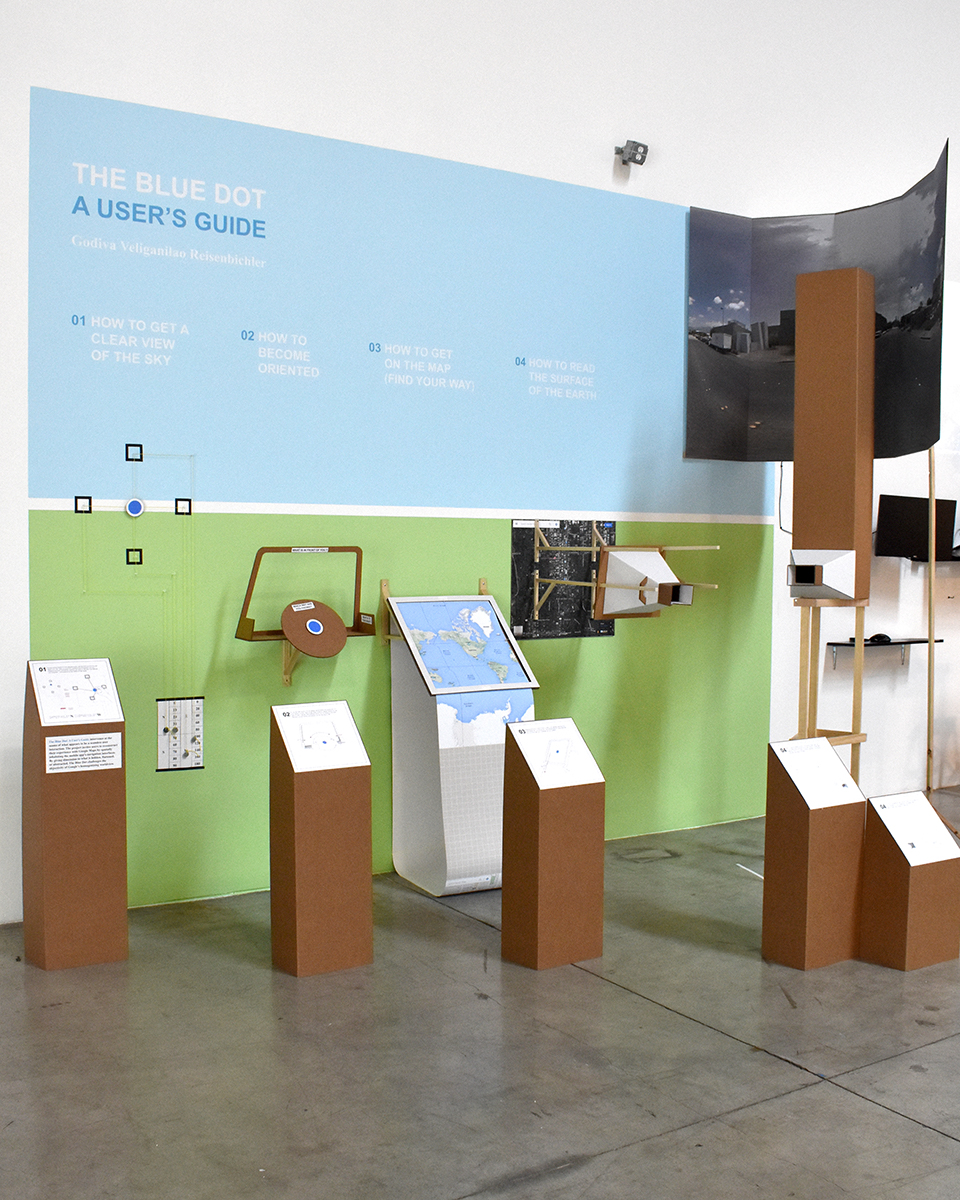
Final installation of the interactive exhibit.
PROJECT OUTCOMES
The Blue Dot: A User’s Guide intervenes at the seams of what appears to be a seamless user interaction—that of opening your phone to Google Maps and seeing your blue dot. The project invites users to reconstruct their experience with Google Maps by spatially inhabiting the mobile app’s navigation interfaces. By giving dimension to what is hidden, flattened, or abstracted in the app by design, The Blue Dot challenges the objectivity and ubiquity of Google’s worldview.
Each “step” in the exhibition unpacks how you as a user are interacting with different technologies and systems: GPS, the sensors in your phone, and Google Maps interfaces as you take your blue dot from Point A to Point B.
Step 01: HOW TO GET A CLEAR VIEW OF THE SKY
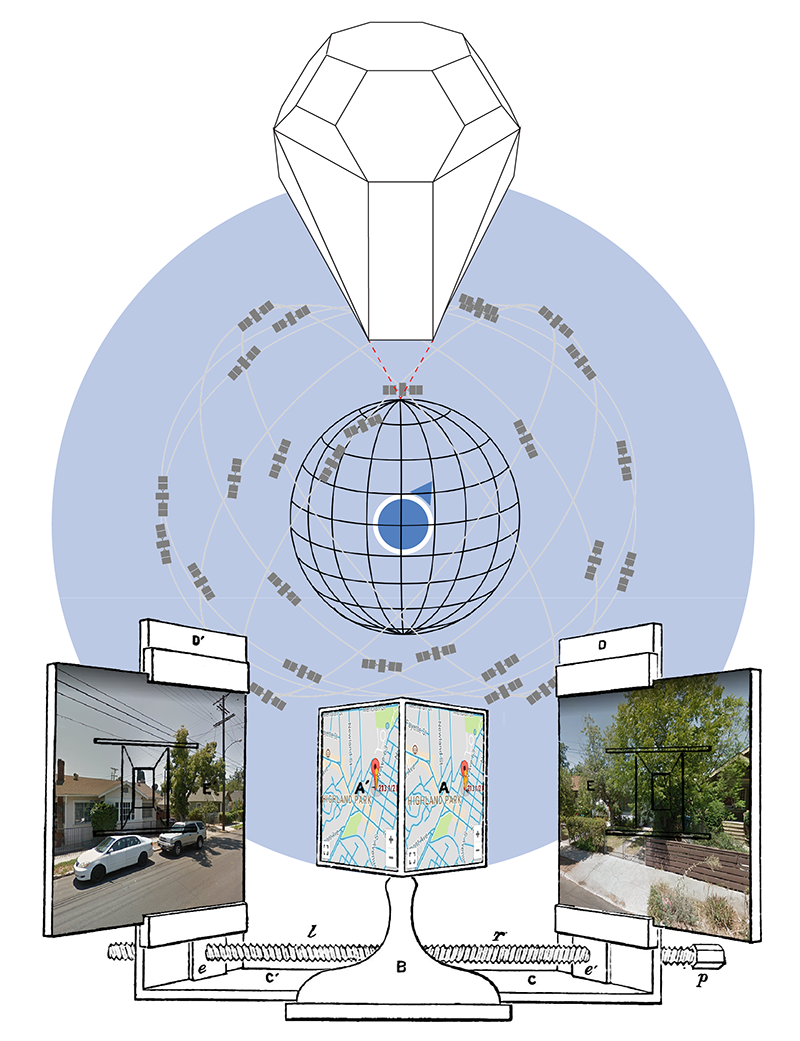
If your current location is an unknown point, and the GPS receiver in your phone can “see” three or more satellites (known points), then the distances between you and the satellites are used to calculate your latitude and longitude on the surface of the Earth.
Step 02: HOW TO BECOME ORIENTED
If the GPS receiver in your phone can determine the coordinates of your current location, then Google Maps needs the natural sensors of your body in space, and the other artificial sensors in your phone to tell what direction you are facing, and whether you are moving or still.
Step 03: HOW TO GET ON THE MAP (FIND YOUR WAY)
Mapping data from 13,000 ft above to data on the ground is not easy for a mere human like you. Without the visual infrastructure of a map, your blue dot is nowhere and your coordinates are just numbers.
Step 04: HOW TO READ THE SURFACE OF THE EARTH
04A: Move beyond the default map layer, to the satellite imagery layer, and the two-dimensional world starts to look more familiar—Google Maps makes the surface of the Earth as navigable, searchable, and infinitely zoomable as the World Wide Web.
04B: If you type in an address and open the portal to Street View, you drop from a view overhead, to a view on the ground—from human-scale to nine-feet-high, from navigation to observation.
PROCESS
The interactive installation above was a 4-week project that synthesized over a year of design research. Read on to see how I spent the rest of that time, and how these projects influenced my final installation.
Phase 01: MARGINS OF ERROR
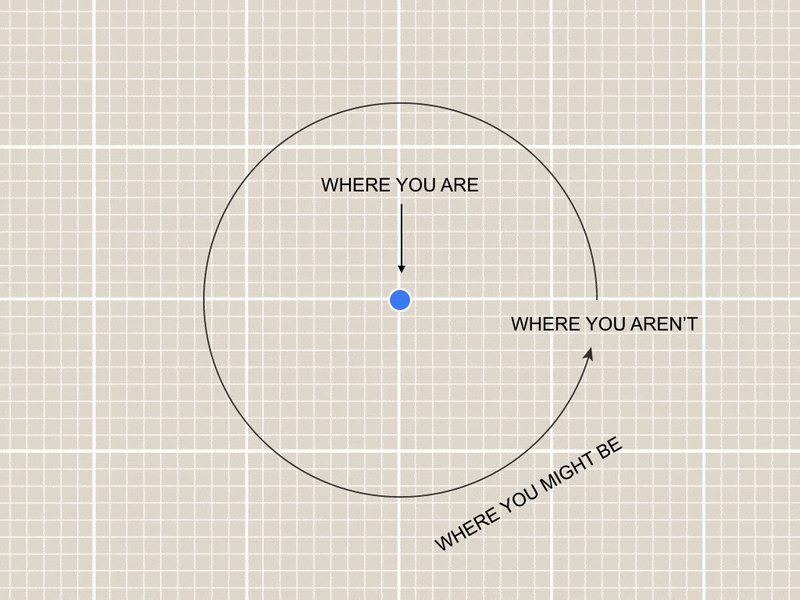
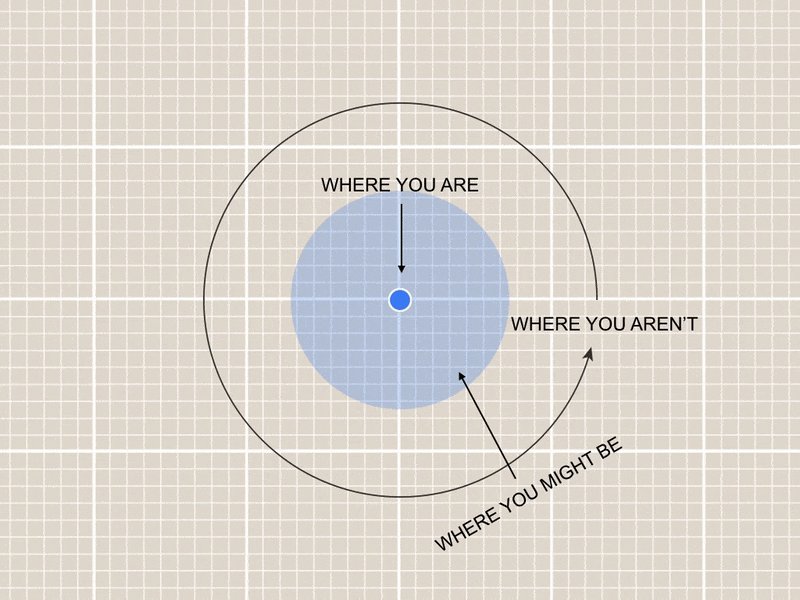
The Blue Dot: A User’s Guide originally grew out of my curiosity in how people are represented on digital map and navigation interfaces. Not only does everyone have a blue dot (on Google Maps, at least), they also have a ring around their blue dot—a margin of error. According to the GPS satellites in orbit, you could be anywhere in that light blue ring.
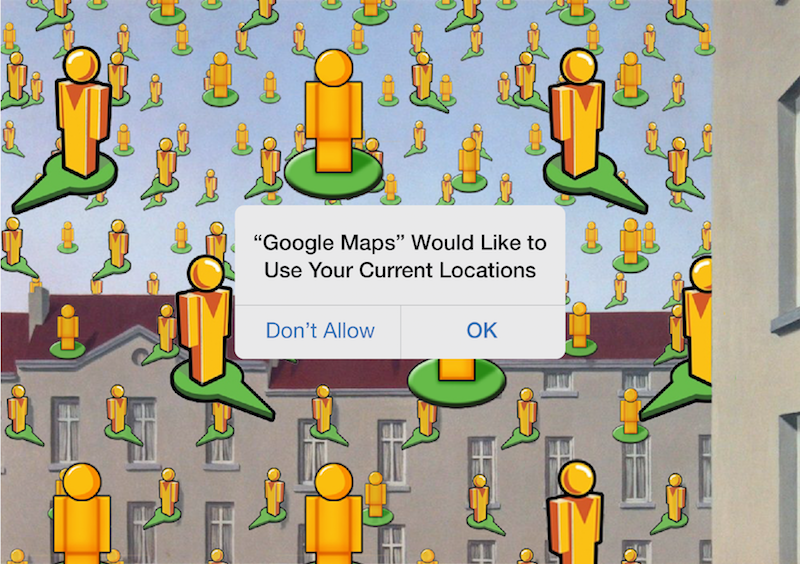
 ↳ Concept collage for Current Locations.
↳ Concept collage for Current Locations.Current Locations is an interactive Unity simulation that takes this margin of error very literally, asking: What if your physical location was also shattered into this radius? How would this affect how you relate to the physically and digitally networked spaces you inhabit?


↳ Concept collages for the Global Positioning Helmet and Walk Like a Pedestrian, See Like an Automobile
The Global Positioning Helmet explores the margin of error in an experiential way. The wearable analog prototype is a screen-free device for pedestrian navigation, offering turn-by-turn directions to guide pedestrians through physical space, and mirrored viewports that reframe how pedestrians see the world they are moving through. Walk Like A Pedestrian, See Like An Automobile elaborates on this concept by imagining how pedestrian mobility might be affected when framed by an automobile’s “perception system”



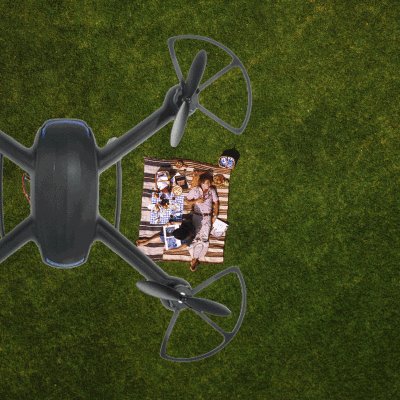
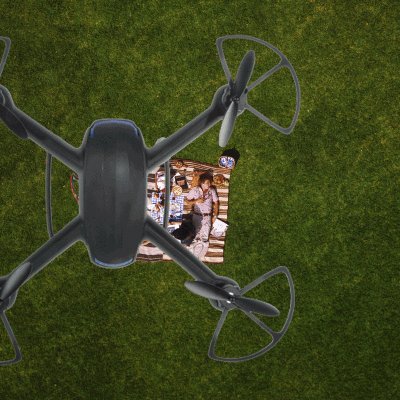
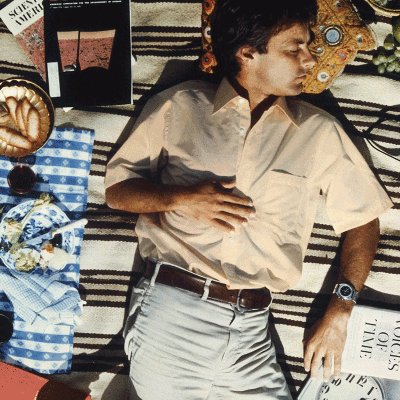
↳ Clockwise from top left: Title images for Magellan Diaries, Seeing Powers of Ten, and Street View Drawing Machine.
Phase 02: GLOBAL REPOSITIONING SYSTEMS
Having explored how user experiences translate from digital map and navigation interfaces back into the physical world, I started to expand on what “global positioning” means. What are the ways in which we position ourselves in a global context?
Whether through a mobile device (Magellan Diaries), through a surveying instrument (Street View Drawing Machine), or through capturing images of the Earth (Seeing Powers of Ten), there are many modes of moving through and constructing global space.
This phase of research also took the form of written paper: Global Repositioning Systems (or How to Navigate the Margin of Error), where I put my design research in the context of the historical and cultural dimensions of mapping and navigation. If you want to read it, be my guest!
A User’s Guide, for everything?
I appropriated the language of the “user’s guide” for this project because it not only shows how GPS, your mobile device, and Google Maps work together to make your blue dot possible—it also demonstrates how you as a user relate to and interact with these technologies.
The dream is to take this model of a “user’s guide” and make one for...basically everything! What if users of any technology, platform, or service could also understand (in an experiential or narrative way) the historical and cultural dimensions of using that thing?
The dream is to take this model of a “user’s guide” and make one for...basically everything! What if users of any technology, platform, or service could also understand (in an experiential or narrative way) the historical and cultural dimensions of using that thing?