Some Los Angeles Street Views
WORK-IN-PROGRESS
2016 / 1-week project2019 / WIP
CATEGORIES: interaction, UX, screen-based
KEYWORDS: Ed Ruscha, Some Los Angeles Apartments, Street View, maps
I designed and coded a website using the Google Maps Javascript API to juxtapose two datasets that I pushed to a Mongo database.
Although this website is currently not online because I exceed the Maps API usage limit (😬), I am working on a new and improved, re-designed VERSION 02.
Stay tuned for the update!
PROJECT OVERVIEW
Between 1962 and 1978, Ed Ruscha published sixteen artist books, featuring his deadpan photographs that depict exactly what the books' titles describe. Some Los Angeles Street Views revisits Ruscha's 1965 book entitled Some Los Angeles Apartments, juxtaposing the street views that the artist composed, with the most recent Google Street Views of the same subjects. A lot (or very little) can happen in 50+ years...
{VERSION 01}


↳ Screenshots of website (VERSION 01), which is currently not online.
TECHNICAL NOTES
- In order to access the photographs from Ed Ruscha's publication, I had to scrape content from the J. Paul Getty Museum online collection.
- Using Cheerio, I scraped all of the photographs and titles/addresses from the series and pushed them to a database using Mongo.
- In order to capture an overall view of the ground originally covered by Ruscha in this series, I used the Google Maps Javascript API to put a marker at each of the addresses scraped from the Getty website.
- Finally, I manually imported Google Map Street View data from each address into my database (because pushing the addresses automatically did not yield precise street views).
- The user can navigate the set of original photographs and the set of street views in synced slideshows.
{VERSION 02}
![]()
![]()


Phase 01: SKETCHING
Although VERSION 01 of this website technically worked, the actual design of the interface took a backseat to me figuring out how the Google Maps API, web scraping, and databases work.
Now that I know how to use all of those tools, I wanted VERSION 02 to reflect a better design sense, one that draws visual cues from Ed Ruscha’s original artist book and puts a greater focus on interacting with the images and the map.
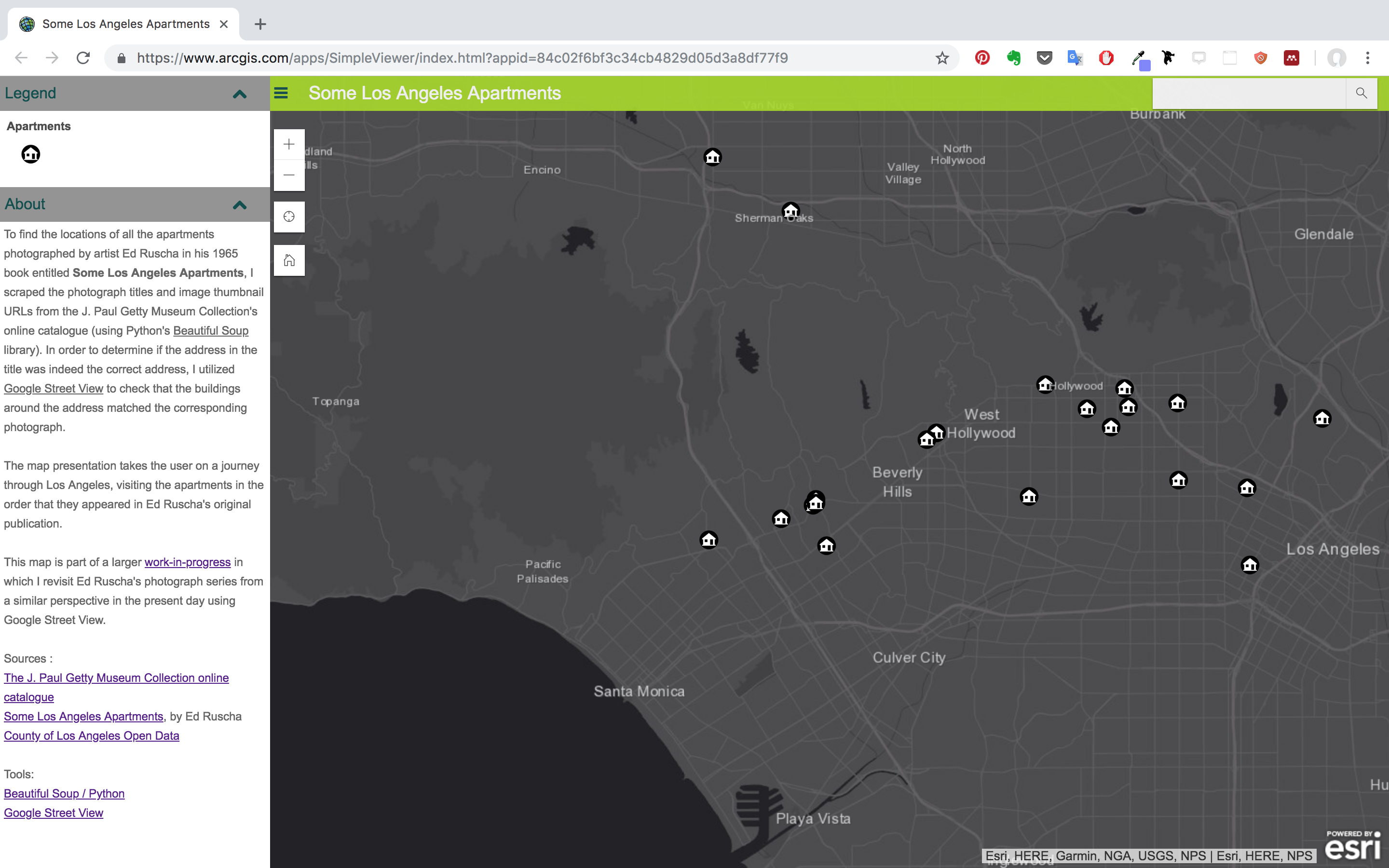
Phase 02: PLAYING WITH INTERACTIVE MAPS
To quickly prototype what I want the map to do in VERSION 02, I used a free trial of ArcGIS to take the CSV containing all of the apartment addresses and links to the images and turn them into interactive points on the map. I also used the map to create a presentation (see below) that takes the user on a journey from apartment to apartment, in the order that they appeared in Ruscha’s original artist book.

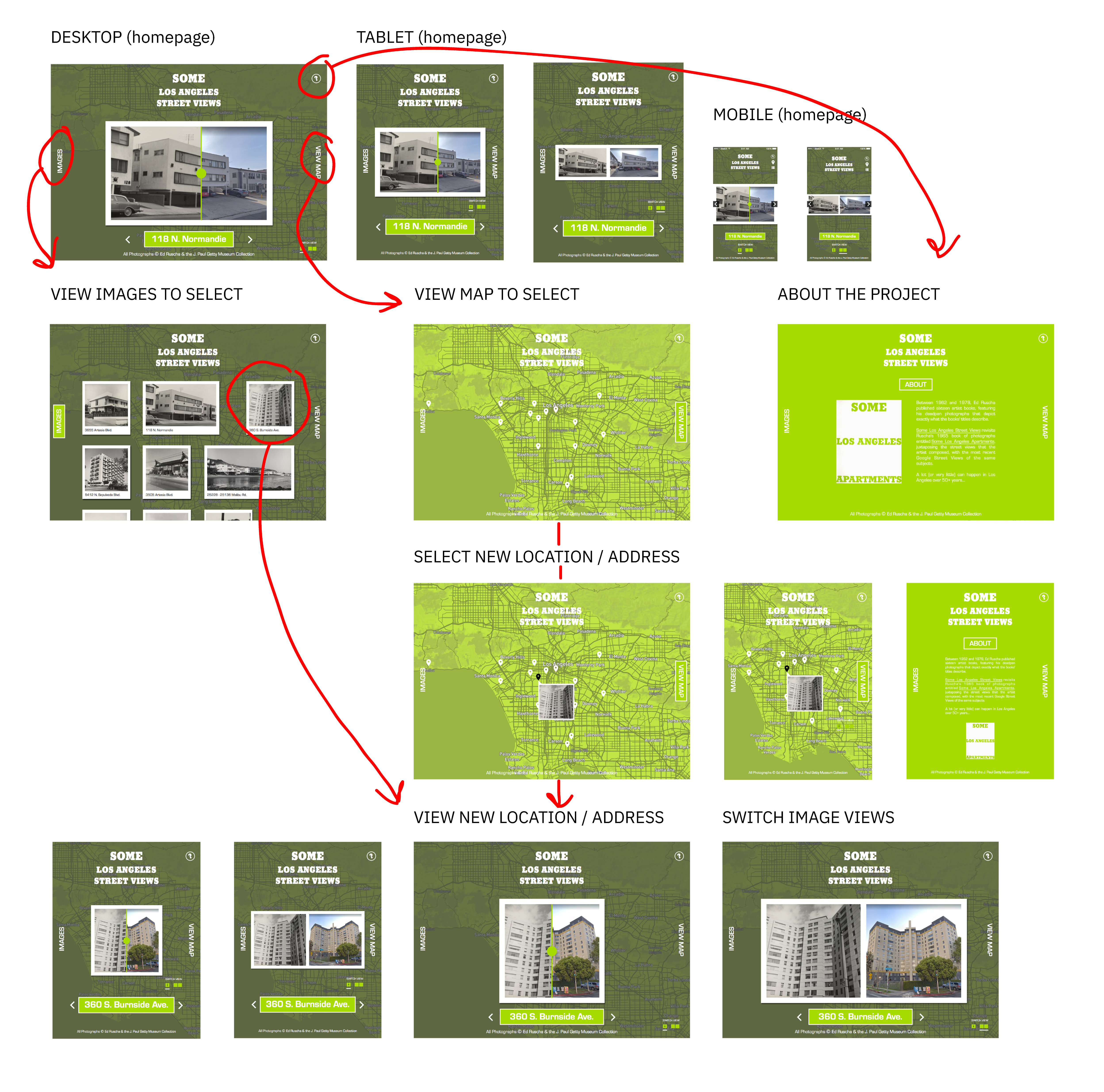
Phase 03: MID-FI WIREFRAMES
By synthesizing my initial sketches with my quick ArcGIS interactive map prototype, I was able to create wireframes that (1) contain the look-and-feel I’m going for, and (2) demonstrate different user flows through the website.
Phase 04: INTERACTIVE PROTOTYPE
COMING SOON!