
Services Catalog
IBM Cloud Pak® for DataMarch 2019 - present
Role: UX Designer, Squad Lead
CATEGORIES: UX, interaction, design researchKEYWORDS: AI, data analytics, data science, data science platform, enterprise software design
As a UX Designer on the IBM Cloud Pak® for Data design team, I support the end-to-end services experience on the data science platform. I lead the Services Catalog initiative, whose central question is:
How can we help platform users augment their data science workflows through our ecosytem of services?
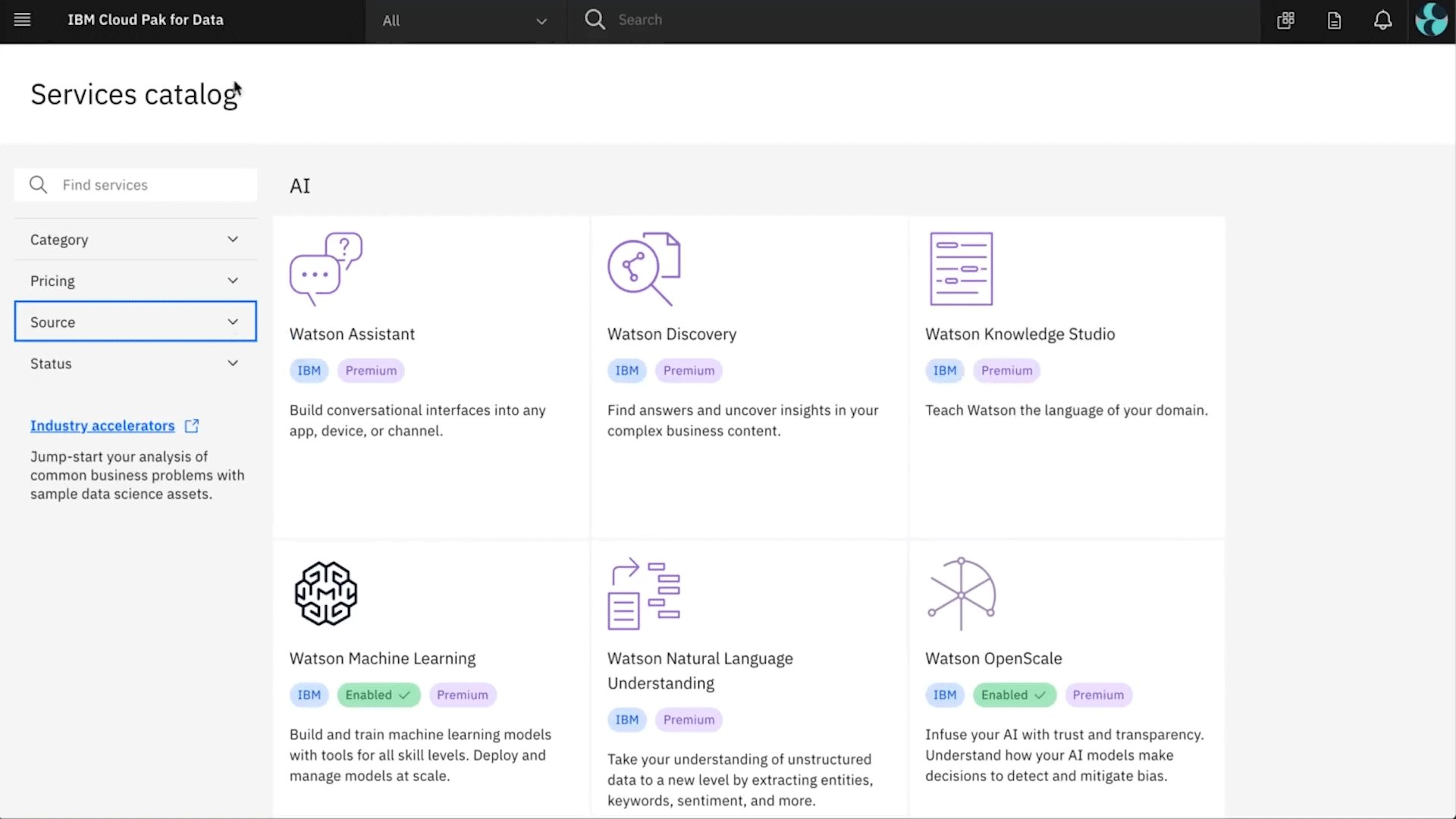
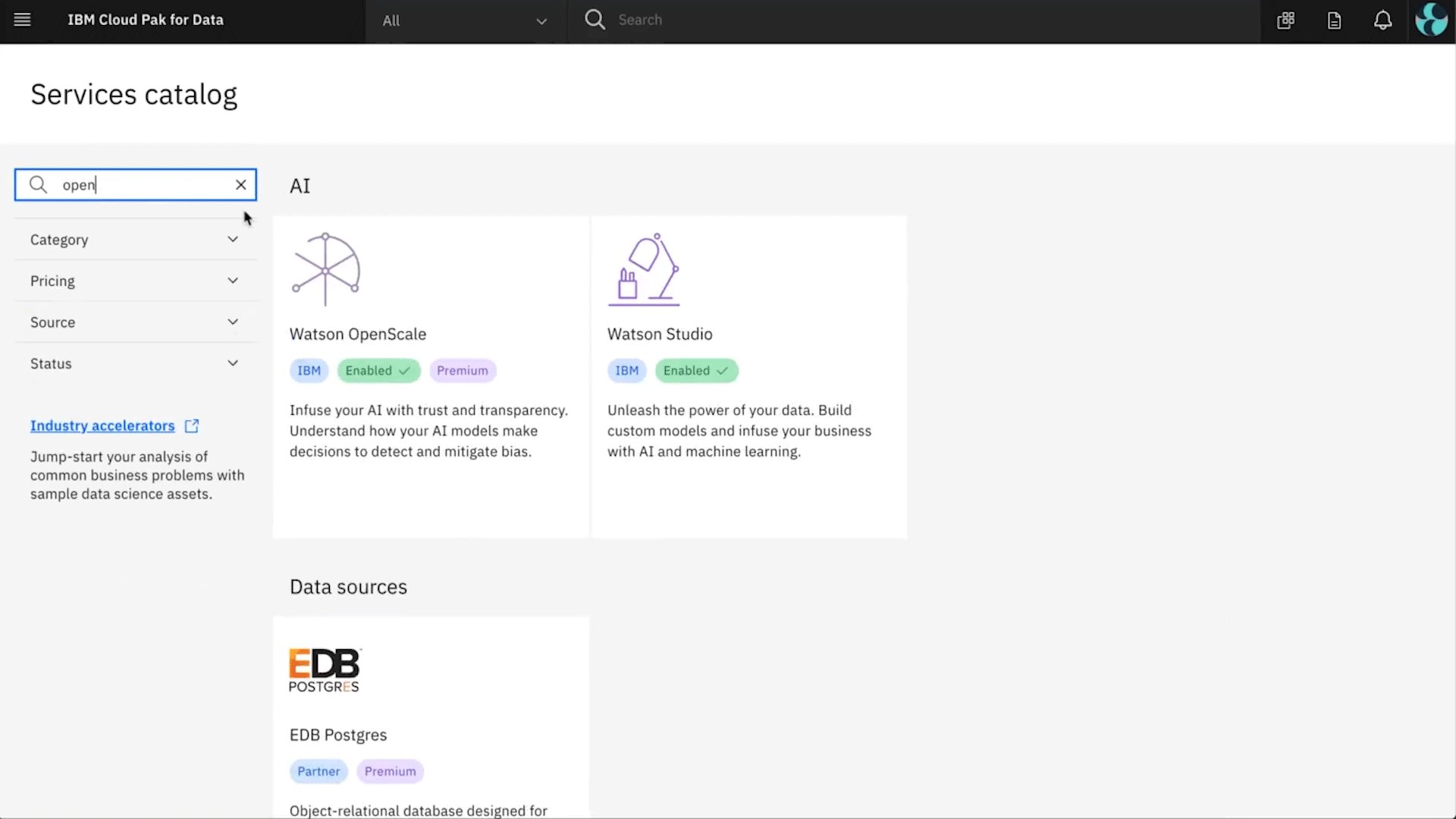
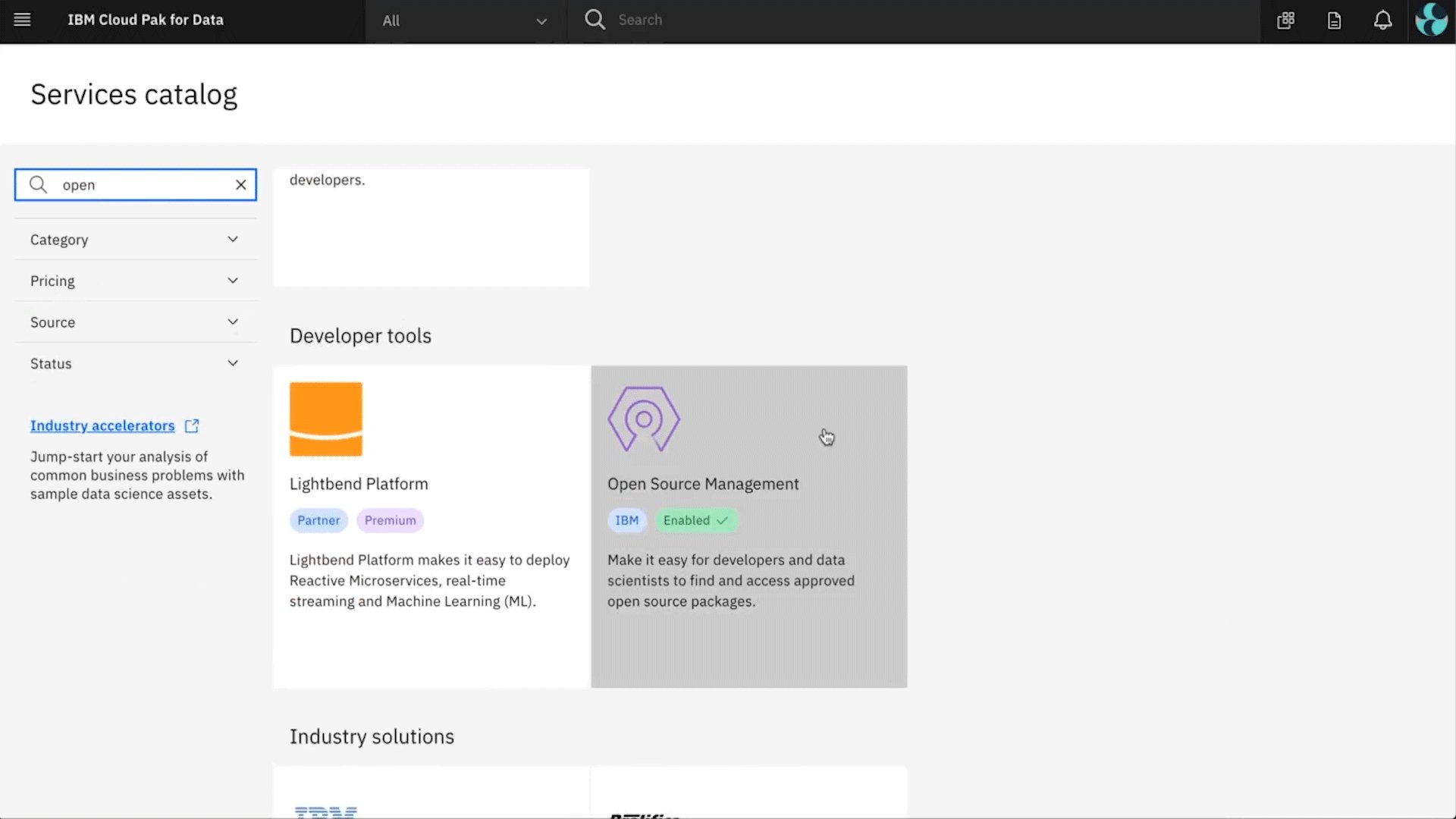
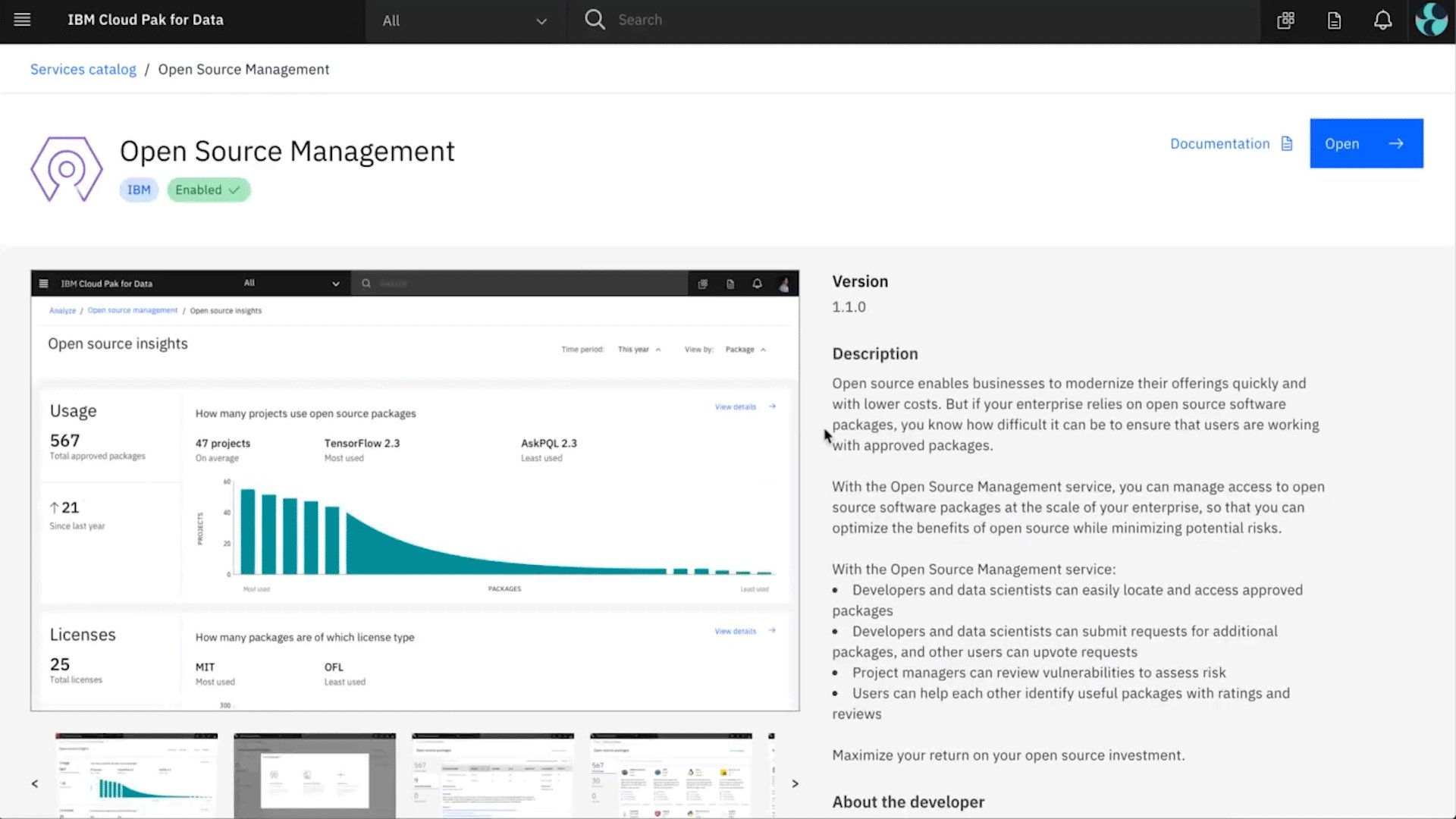
 ↳ Recording of data scientist interacting with the Services Catalog to find a relevant tool for their project.
↳ Recording of data scientist interacting with the Services Catalog to find a relevant tool for their project.PROJECT OVERVIEW
The Services Catalog is an ecosystem of services that extend the IBM Cloud Pak for Data platform. Through IBM and partner services, platform users can enhance every part of their company’s data science lifecycle—from connecting to the right data, to governing and analyzing that data, to creating AI applications.
The Services Catalog squad works to create an intuitive discovery, installation, and usage experience for all platform users, both in the catalog and in the end-to-end services experience.
PROJECT OUTCOMES
The Services Catalog squad’s work is ongoing, as we work to continuously improve the existing service experience on IBM Cloud Pak for Data.
PROCESS
Although the Services Catalog squad’s projects vary in context and scope, we have established a generic iterative process using techniques from IBM’s Enterprise Design Thinking framework.
This process isn’t necessarily linear, as we are constantly observing, reflecting, and making in different contexts.
Phase 01: MAPPING THE AS-IS SCENARIO
When my squadmate and I started working on the Services Catalog, it was the first time design resources were dedicated to this initiative. The only existing design work was a visual design of the catalog, but it hadn’t been holisitically considered as part of the end-to-end services experience.



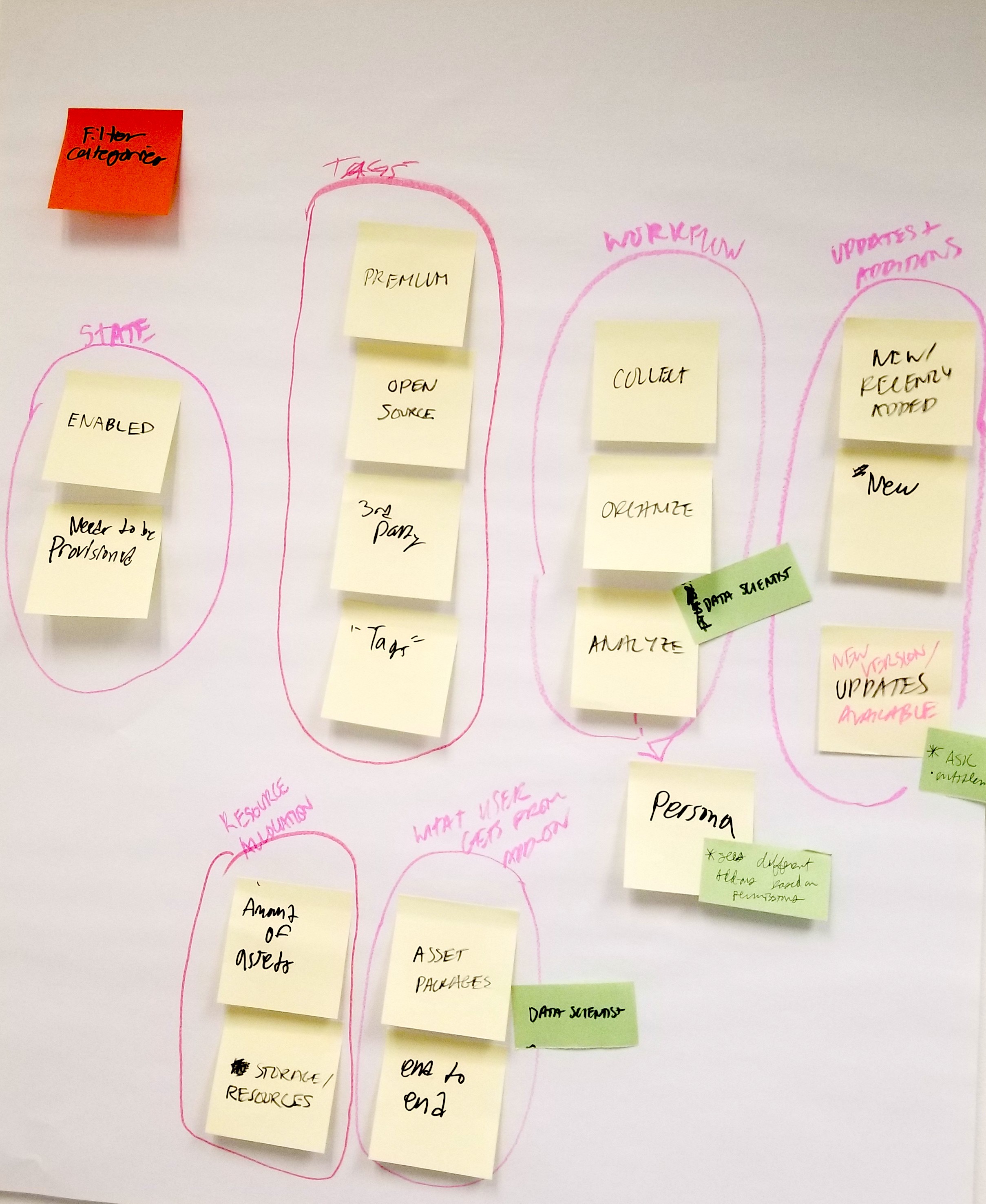
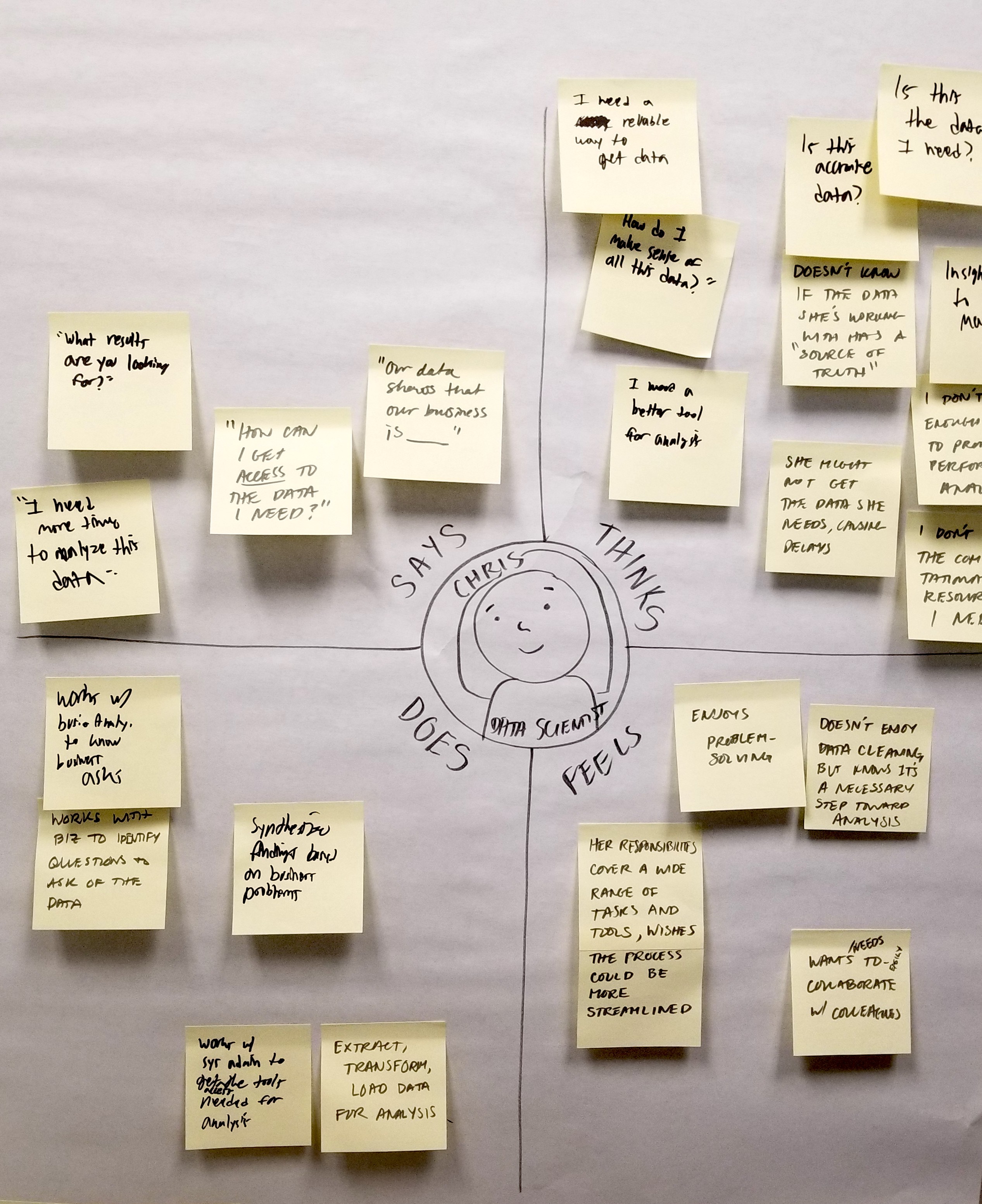
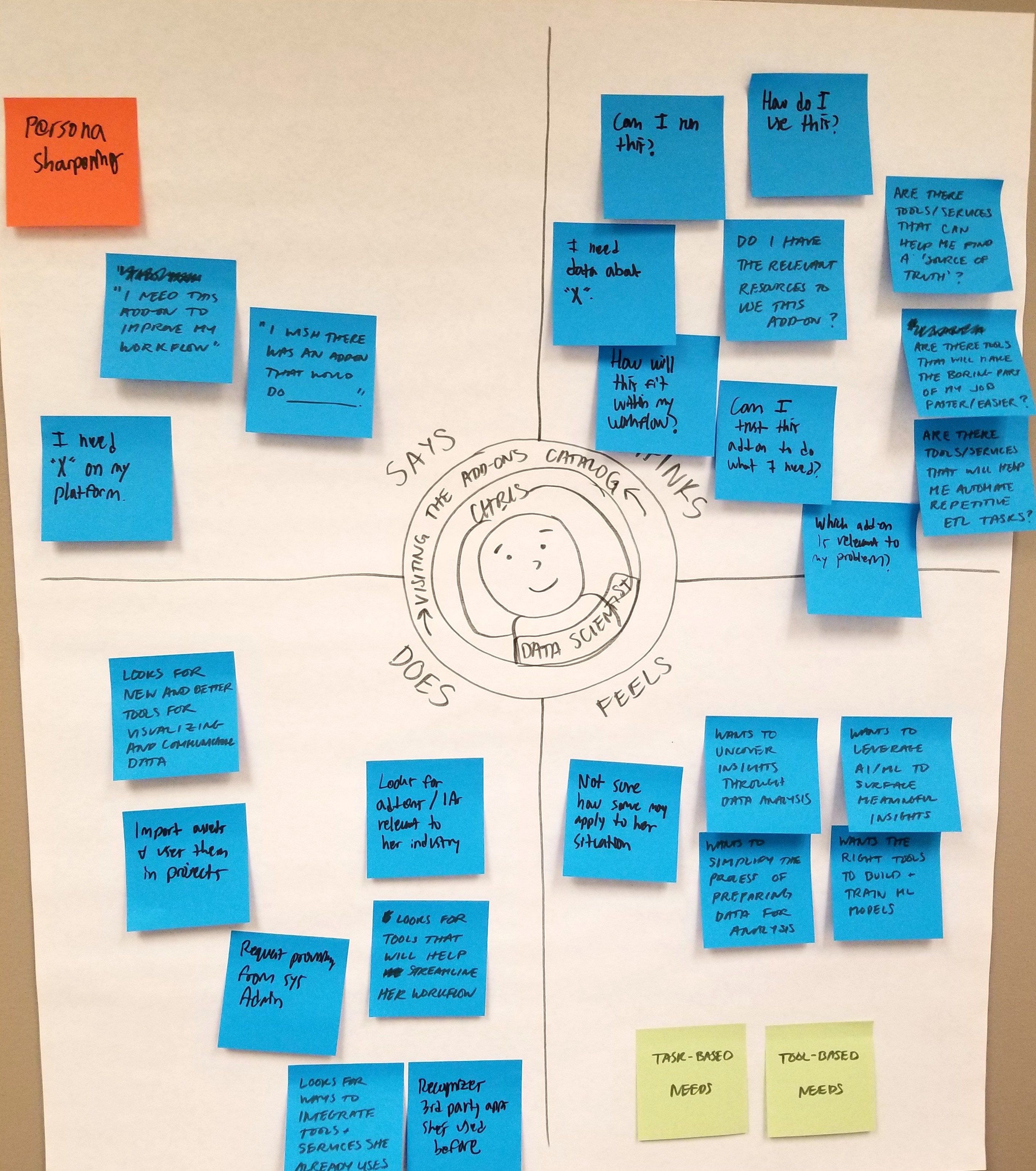
↳ Excerpts from initial card-sorting and persona definition exercises to better understand the Services Catalog.
By auditing the As-is experience for the Services Catalog, reading through product documentation, and interviewing our counterparts in Development, Content, and Offering Management about their understanding of the services experience, we were able to establish a “baseline” for the services experience that we could build from.
As the larger product team identifies new opportunities and priorities for the platform as a whole, we update this audit to reflect the current state of services in the platform.
As the larger product team identifies new opportunities and priorities for the platform as a whole, we update this audit to reflect the current state of services in the platform.

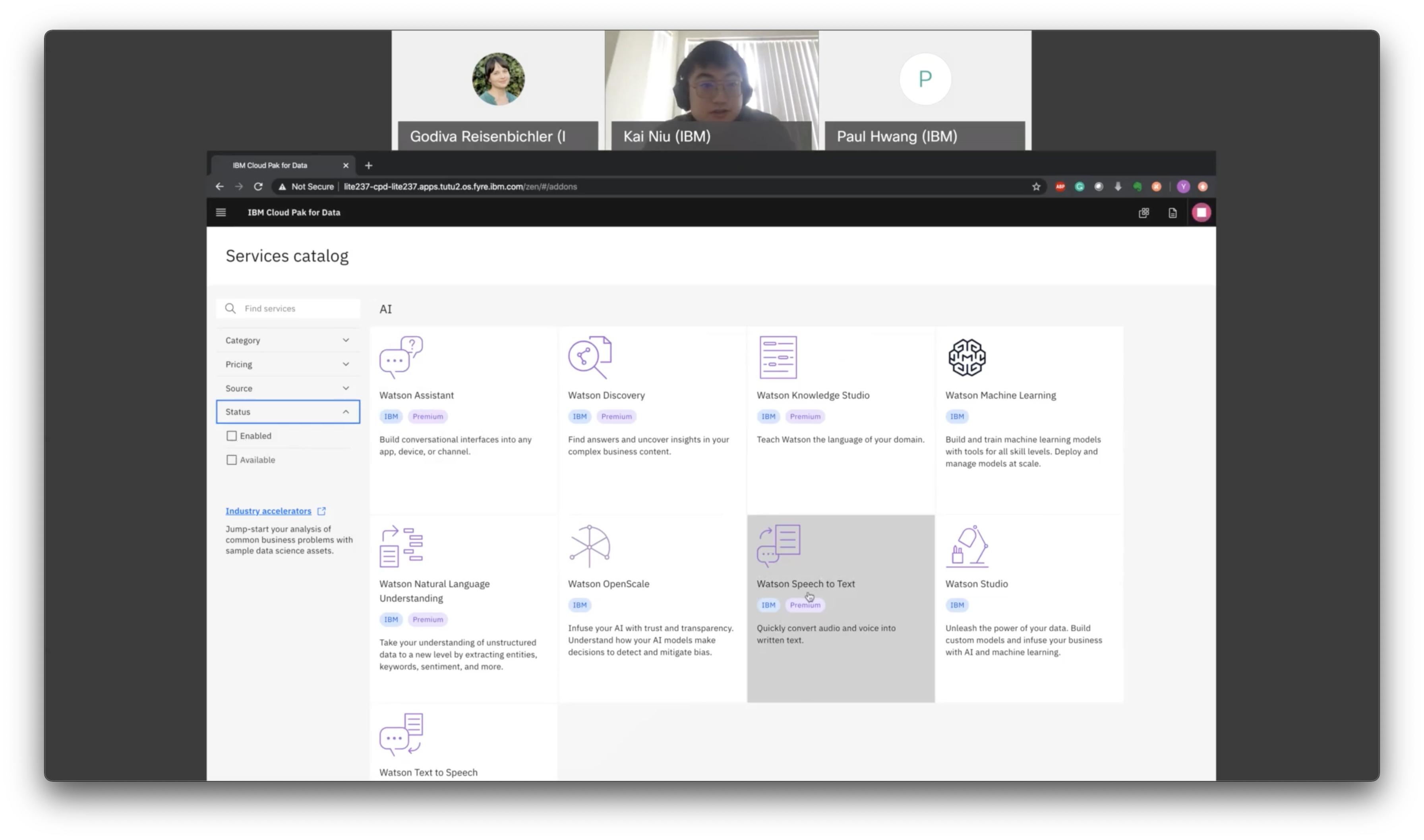
↳ Screenshot from one session in a qualitative user research study with data scientists and system administrators.
Phase 02: GENERATIVE RESEARCH & IDENTIFYING PAIN POINTS
It’s of utmost importance that we understand how users of our product interact with the product as it is now, so that we can understand how it can be improved in the future.
By conducting qualitative feedback sessions with both internal data scientist users and current customers, we can identify and articulate our user’s pain points across the services experience. These pain points illuminate gaps in the experience, and opportunities for improvement at different points in time.
As we synthesize this generative research, we are able to craft Needs Statements for our platform users.


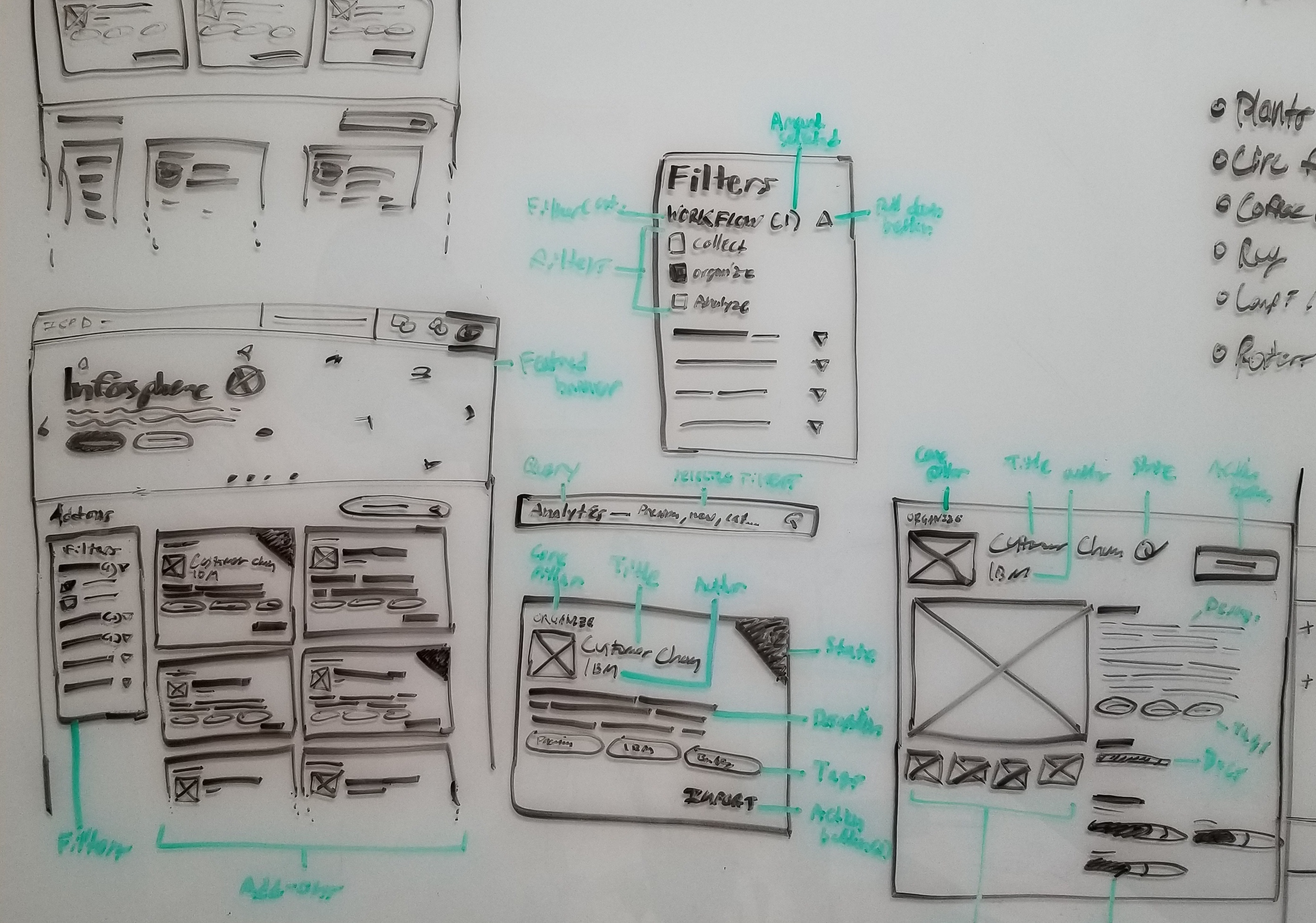
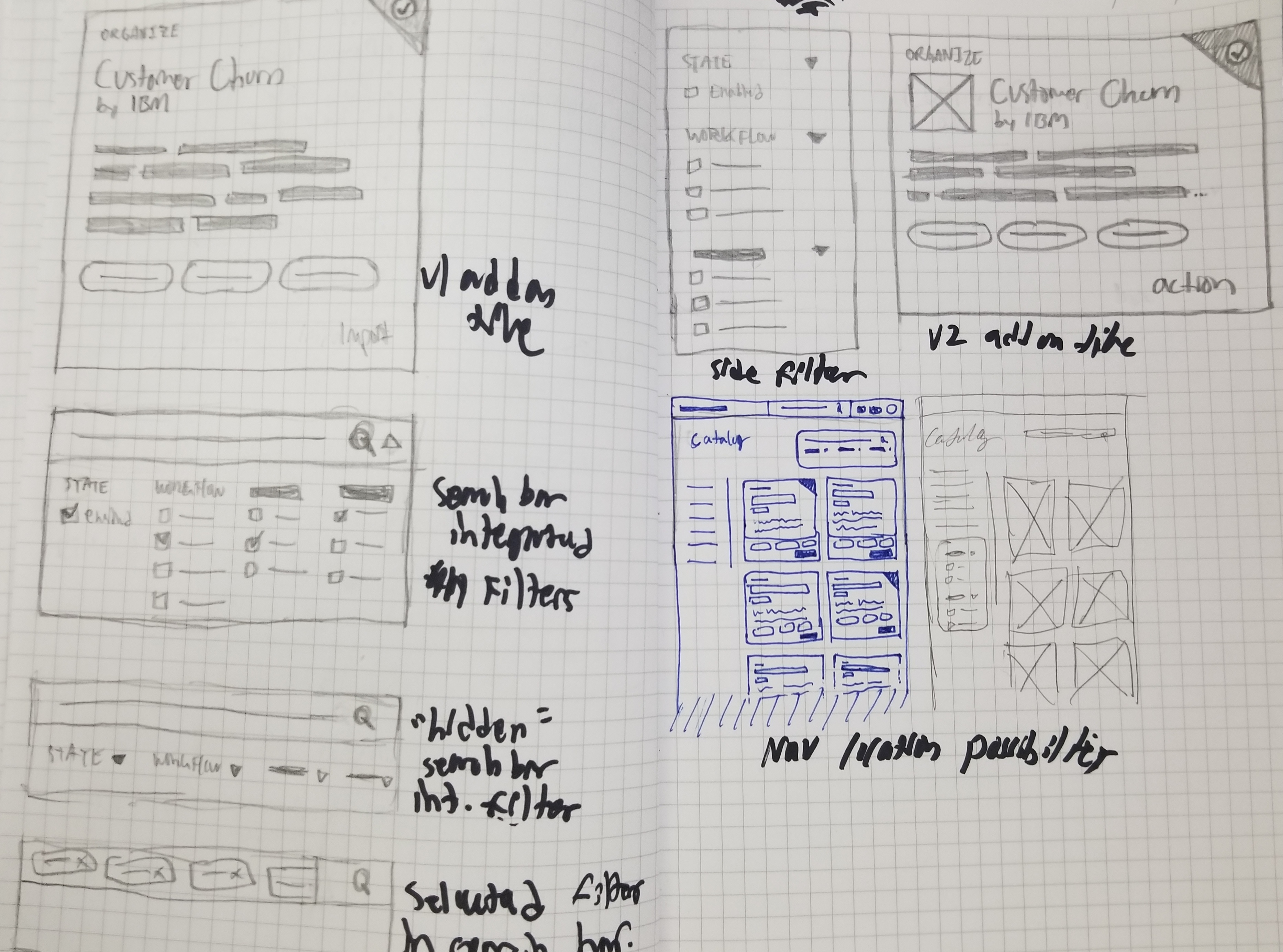
↳ Sketches and wireframes for our squads’s vision for the Services Catalog experience.
Phase 03: PROTOTYPING A TO-BE SCENARIO
Once we (1) understand the As-is experience, (2) identify how that experience can be improved for our uses, and (3) familiarize ourselves with the platform’s strategic priorities at large, we start mapping out what a To-be experience could look like.
From coming up with Big Ideas, to storyboarding and sketching with pen on paper, to mapping out new task flows, these artifacts become the primary tools for communicating the design team’s perspective and vision for how the user experience can change for the better, while still aligning with the broader platform strategy.

↳ Screenshot of Mural where our squad worked to prioritize design work for an upcoming release.
Phase 04: ALIGNING & PRIORITIZING
With preliminary sketches in hand, we collaborate with our Development, Content, and Offering Management counterparts to understand how our To-be experience aligns with what is on the product roadmap. As a group, we use the Prioritization Grid to understand what parts of the proposed experience have both high user value and technical feasibility, and which ones don’t. This helps our squad to clarify what we can commit to for a given release.